Intégrer une visite virtuelle sur votre site internet a de multiples avantages. La visite virtuelle de votre entreprise, votre magasin, votre bien immobilier, votre école ou votre musée va vous permettre de booster l’engagement de votre public.
Cet outil technologique performant améliore également l’expérience utilisateur sur les sites internet, en particulier pour les secteurs de l’immobilier, du tourisme et des commerces. Mais, concrètement, comment intégrer votre visite virtuelle sur votre site internet ?
VR Interactive, spécialiste des visites virtuelles sur mesure, vous explique tout ça…
Pourquoi intégrer une visite virtuelle sur votre site internet ?

Intégrer une visite virtuelle sur votre site internet est bien plus qu’une simple tendance technologique. C’est une stratégie puissante pour transformer l’expérience utilisateur, augmenter vos taux de conversion et vous démarquer de la concurrence. Découvrez comment cette innovation peut apporter une valeur ajoutée significative à votre présence en ligne.
Améliorer votre engagement utilisateur
L’intégration d’une visite virtuelle sécurisée sur votre site internet est un excellent moyen d’améliorer l’engagement utilisateur tout en garantissant la sécurité de leurs interactions. Les visites virtuelles offrent une expérience immersive qui capte l’attention des visiteurs et les incite à explorer davantage votre contenu.
Contrairement aux images statiques ou aux vidéos traditionnelles, une visite virtuelle 360° permet aux utilisateurs de naviguer de manière interactive dans votre espace, qu’il s’agisse d’un magasin, d’un musée, d’une propriété immobilière ou d’un campus universitaire.
Cette interactivité maintient les visiteurs plus longtemps sur votre site, ce qui peut d’avoir un impact positif sur votre SEO (Search Engine Optimization).
En effet, les moteurs de recherche comme Google tiennent compte du temps passé sur un site pour évaluer sa pertinence et sa qualité. Plus les utilisateurs passent de temps sur votre site, plus celui-ci est considéré comme utile et pertinent, ce qui peut entraîner une amélioration de votre positionnement dans les résultats de recherche.
Pour apparaitre sur Google Maps ou Google My Business, une visite virtuelle optimisée pour Google vous permettra donc de booster votre visibilité.
Ainsi, intégrer une visite virtuelle sur votre site internet peut non seulement captiver votre audience, mais aussi contribuer à une meilleure visibilité en ligne.
Augmenter vos conversions
Intégrer une visite virtuelle sur votre site internet n’est pas seulement un outil pour améliorer l’engagement ; elles peuvent également booster vos taux de conversion. De nombreux secteurs ont vu leurs ventes ou leurs inscriptions augmenter grâce à l’intégration de visites virtuelles.
Par exemple, dans le cadre d’une visite virtuelle immobilier, les acheteurs potentiels peuvent explorer des propriétés en détail sans avoir à se déplacer physiquement, ce qui accélère le processus de décision et augmente les ventes.
Les hôtels et les complexes touristiques utilisent également des visites virtuelles pour permettre aux clients de visualiser les chambres et les installations, augmentant ainsi les réservations en ligne.
Dans le secteur de l’éducation, les universités et les écoles offrent des visites virtuelles de leurs campus, attirant ainsi plus d’étudiants internationaux qui souhaitent avoir un aperçu avant de faire leur choix.
Les magasins et boutiques utilisent des visites virtuelles pour présenter leurs produits de manière plus immersive, ce qui incite les clients à effectuer des achats. En offrant une expérience plus riche et plus engageante, les visites virtuelles peuvent transformer les visiteurs en clients, augmentant ainsi vos conversions.
Vous différencier de la concurrence
Dans un marché saturé, se démarquer de la concurrence est essentiel pour attirer et retenir l’attention des clients. Une visite virtuelle peut vous aider à offrir une expérience unique et mémorable qui distingue votre entreprise des autres. Intégrer une visite virtuelle sur votre site internet est un véritable atout sur votre marché, quel qu’il soit.
Par exemple, un hôtel qui propose une visite virtuelle de ses chambres et de ses installations offre une valeur ajoutée que ses concurrents n’ont peut-être pas. De même, une entreprise de vente au détail qui permet aux clients de naviguer virtuellement dans son magasin offre une expérience d’achat en ligne bien plus interactive.
Les visites virtuelles peuvent également être utilisées dans des secteurs comme l’architecture et la construction pour présenter des projets futurs ou en cours, offrant ainsi une transparence et une prévisualisation uniques pour les clients. Cette approche innovante montre non seulement que vous êtes à la pointe de la technologie, mais aussi que vous vous souciez de fournir une expérience utilisateur exceptionnelle.
En fin de compte, cette différenciation peut renforcer votre marque et fidéliser vos clients, tout en attirant de nouveaux prospects.
Quelles méthodes pour intégrer une visite virtuelle sur mon site web ?

Il existe principalement deux manières d’intégrer sa visite virtuelle sur son site internet : via un lien URL direct et via une intégration iframe. Chaque méthode a ses avantages et ses inconvénients, en fonction des besoins spécifiques et des objectifs du site. Explorons plus en détail l’intégration via iframe, une solution couramment utilisée.
L’hébergement de votre visite virtuelle : plusieurs solutions
Quand vous créez une visite virtuelle avec un professionnel d’une entreprise spécialisée en la matière, 3 solutions d’intégration s’offrent à vous, en lien avec l’hébergement.
Les visites virtuelles que VR Interactive crée, par exemple, peuvent être hébergées soit chez nous (sur nos serveurs verts et responsables) soit chez le client (sur le serveur du client).
Si ces visites virtuelles personnalisées et sur mesure sont hébergées chez nous, vous avez alors 2 solutions pour les intégrer sur votre site web : la récupération d’une iframe ou la création d’un sous domaine.

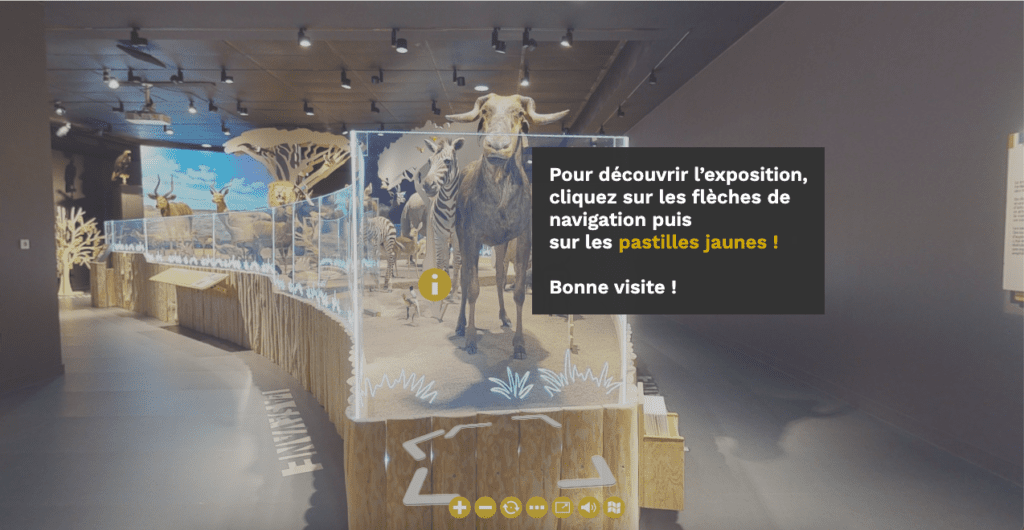
La seconde solution, comme dans l’exemple ci-dessus pour le Museum de Bordeaux, nécessite de la part du client de créer un sous domaine dans sa zone DNS et de le faire pointer sur notre serveur.
Autre solution, la 3ème, tous les fichiers de la visite virtuelle peuvent être envoyés au client qui va héberger le tout sur son propre serveur / site web.
Qu’est-ce qu’un iFrame (et quels sont ses avantages / inconvénients) ?
Un iFrame, ou Inline Frame, est un élément HTML qui permet d’insérer un autre document HTML à l’intérieur de la page principale. Elle est utilisée pour afficher des contenus externes, comme des vidéos, des cartes interactives ou des visites virtuelles, directement sur votre site web.
Les iFrames fonctionnent en appelant une URL externe, qui s’affiche dans une fenêtre délimitée sur votre page web. Cela permet d’intégrer des contenus dynamiques et interactifs sans rediriger les utilisateurs vers un autre site.
Les iFrames offrent plusieurs avantages. Leur principal atout est la facilité d’intégration : un simple code HTML suffit pour afficher la visite virtuelle sur votre site. Ils sont aussi très flexibles et adaptables à différents types de contenus, permettant une personnalisation selon vos besoins.
Cependant, les iFrames présentent aussi des inconvénients. L’un des principaux risques est lié à la sécurité, car des contenus externes peuvent potentiellement injecter des scripts malveillants. Pour atténuer ce risque, il est crucial d’utiliser des sources de confiance et de mettre en place des mesures de sécurité appropriées.
En termes de SEO, les iFrames peuvent avoir un impact double. D’un côté, ils maintiennent les visiteurs sur votre site web, réduisant ainsi le taux de rebond. D’un autre côté, si la visite virtuelle est trop lourde, elle peut augmenter le temps de chargement, ce qui peut à son tour augmenter le taux de rebond. Une optimisation adéquate est donc nécessaire pour équilibrer ces aspects.
Récupérer l’URL direct de votre visite virtuelle
L’intégration via un lien URL direct est une méthode simple et rapide pour afficher une visite virtuelle sur votre site web. Il suffit de générer l’URL de la visite virtuelle depuis la plateforme de création de visites virtuelles et de l’insérer directement sur votre site, sous forme de lien cliquable.
Cette méthode présente l’avantage de ne pas alourdir votre site, car le contenu est hébergé ailleurs. De plus, elle est facile à mettre en place, même pour ceux qui ont peu de connaissances techniques. Cependant, elle peut détourner les visiteurs vers une autre page, augmentant ainsi le taux de rebond.
Pas à Pas : Les 6 étapes pour intégrer une visite virtuelle dans une page web

Intégrer une visite virtuelle sur votre site internet peut sembler complexe, mais en suivant ces six étapes simples, vous pouvez offrir à vos visiteurs une expérience immersive et interactive.
1. Préparation à l’intégration de votre visiste virtuelle sur votre site web
La première étape consiste à bien vous préparer à intégrer une visite virtuelle sur votre site internet . Cela inclut la sélection de l’outil de création de visites virtuelles adapté à vos besoins. Chez VR Interactive, nous recommandons des plateformes comme Matterport et Pano2VR pour leur qualité et leur facilité d’utilisation. Chaque plateforme offre des fonctionnalités uniques qui peuvent s’adapter à différents types de projets et de budgets.
2. Choisir la bonne plateforme
Il est crucial de choisir la plateforme qui répond le mieux à vos besoins spécifiques. Matterport est connu pour ses scans 3D de haute qualité et son interface utilisateur conviviale, idéale pour les débutants. Créer une visite virtuelle Matterport vous assure également un produit fini de qualité.
Pano2VR, en revanche, offre plus de flexibilité et de personnalisation pour les utilisateurs avancés qui souhaitent créer des visites plus complexes. Assurez-vous de bien comprendre les fonctionnalités de chaque plateforme avant de faire votre choix.
3. Générer le code d’intégration
Une fois votre visite virtuelle créée, l’étape suivante est de générer le code d’intégration. La plupart des plateformes fournissent un code iFrame que vous pouvez copier et coller sur votre site web.
Par exemple, sur Matterport, après avoir publié votre visite, allez dans les options de partage et sélectionnez « Embed Code ». Copiez le code fourni, qui ressemblera à quelque chose comme <iframe src= »https://my.matterport.com/show/?m=xxxxxx » width= »100% » height= »500″ frameborder= »0″ allowfullscreen></iframe>.
4. Ajouter le code iFrame à votre site
Pour intégrer une visite virtuelle sur votre site internet, suivez ces étapes spécifiques à votre CMS. Sur WordPress, par exemple, vous pouvez ajouter le code iFrame directement dans l’éditeur de texte d’un nouvel article ou d’une nouvelle page. Passer en mode texte (HTML), coller le code iFrame, et repasser en mode visuel pour voir l’aperçu.
Pour d’autres CMS comme Joomla ou Drupal, la procédure est similaire : cherchez l’option pour insérer du code HTML brut.
5. Personnaliser l’affichage
Après avoir ajouté le code iFrame, vous voudrez peut-être personnaliser son affichage pour qu’il s’adapte parfaitement à votre site. Vous pouvez ajuster la taille en modifiant les attributs « width » et « height » dans le code iFrame.
Pour une meilleure responsivité, utilisez des valeurs en pourcentage pour la largeur et des valeurs fixes pour la hauteur.
Vous pouvez également ajouter des styles CSS pour personnaliser davantage l’apparence et le comportement de l’iFrame selon vos préférences.
6. Test et optimisation
Enfin, il est crucial de tester votre intégration pour vous assurer qu’elle fonctionne correctement sur différents appareils et navigateurs. Accédez à votre site depuis des ordinateurs de bureau, des tablettes et des smartphones pour vérifier que la visite virtuelle s’affiche correctement et de manière réactive et responsive.
Testez également sur différents navigateurs pour vous assurer de la compatibilité. Si vous rencontrez des problèmes, consultez la documentation de votre plateforme de visite virtuelle ou demandez de l’aide à un développeur web.
En suivant ces étapes pour intégrer une visite virtuelle sur votre site internet , vous pourrez offrir ainsi une expérience riche et interactive à vos visiteurs.
Pour des solutions personnalisées et un accompagnement professionnel, n’hésitez pas à contacter VR Interactive. Nous sommes spécialisés dans la création et l’intégration de visites virtuelles adaptées à tous types de projets.
Envie de créer une visite virtuelle de qualité, bien intégrée sur votre site internet ? Contactez-nous !